ЗАКОН БЛИЗОСТИ
«Объекты, находящиеся рядом друг с другом,
визуально воспринимаются как группы»
визуально воспринимаются как группы»

Основу данного закона составляет принцип близости гештальт-психологии: объекты, расположенные рядом, человеком воспринимаются как единое целое. Ежедневно получающий огромное количество информации мозг освобождает себя от лишней нагрузки и заранее воспринимает некоторые предметы в совокупности, а не по отдельности – ему так легче обрабатывать информацию.
Данная психическая особенность и основанная на ней теория близости активно используются в разработке интерфейсов для того, чтобы облегчить пользование функционалом сайта.
Данная психическая особенность и основанная на ней теория близости активно используются в разработке интерфейсов для того, чтобы облегчить пользование функционалом сайта.




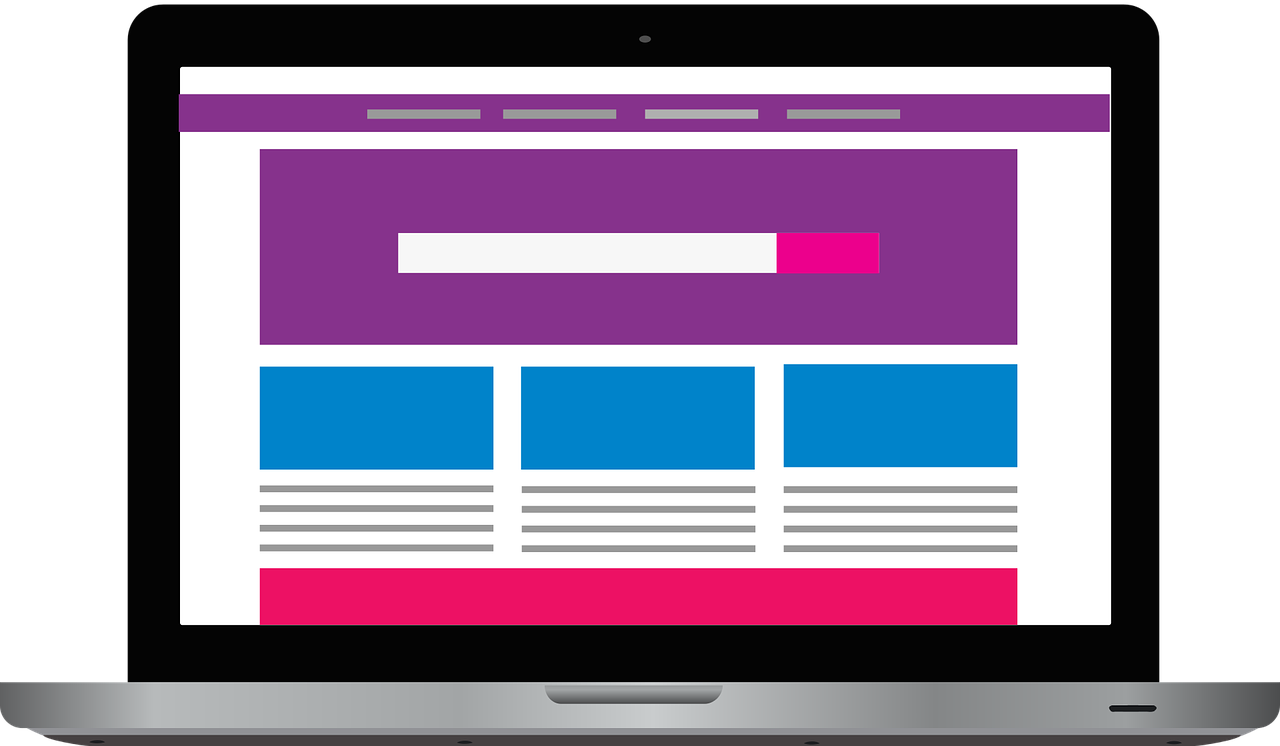
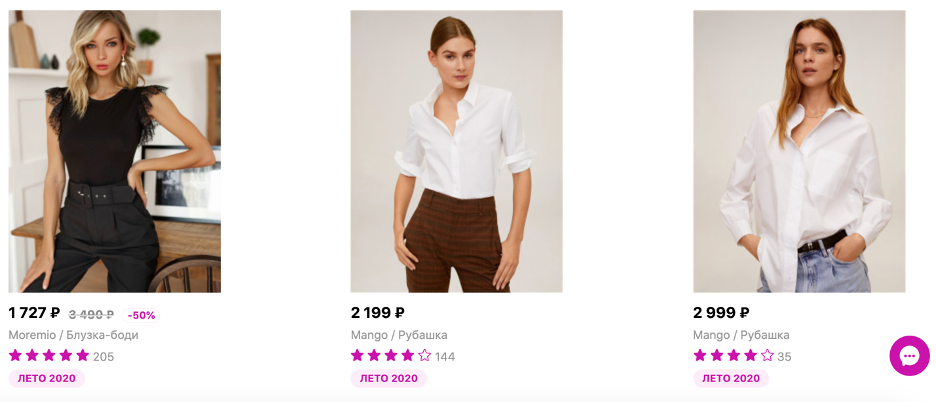
Яркий пример: каталоги одежды. Во избежание нарушения эстетической композиции, цены и информация о товаре не заключены в отдельные рамки или блоки, а просто расположены рядом.

Несмотря на отсутствие рамок и блоков, по закону близости визуальное восприятие работает так, что мы четко понимаем, к какому товару относятся расположенные рядом характеристики и воспринимаем информацию в совокупности с картинкой как единый ярлык.

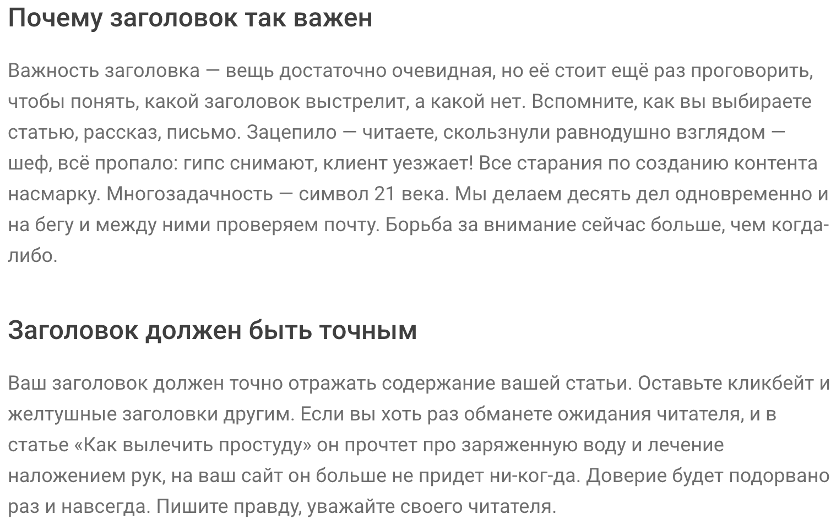
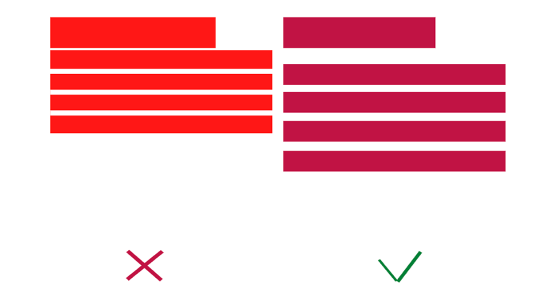
Ещё один важный элемент, относящийся к теории близости – заголовки. Заголовки интернет-статей на сайтах, блогах должны быть расположены в непосредственной близости того текстового блока, который они озаглавливают. Как, например, здесь: благодаря более близкому к тексту расстоянию заголовка мы понимаем, к чему именно он относится.

Хотя читатель и вполне способен сообразить, что к чему относится, будет лучше, если он потратит ресурс внимания на саму информацию и ее осмысление, чем на какие-то логические операции. Особенно это важно, если мы имеем дело с функциональными рабочими системами, такими, как 1С.
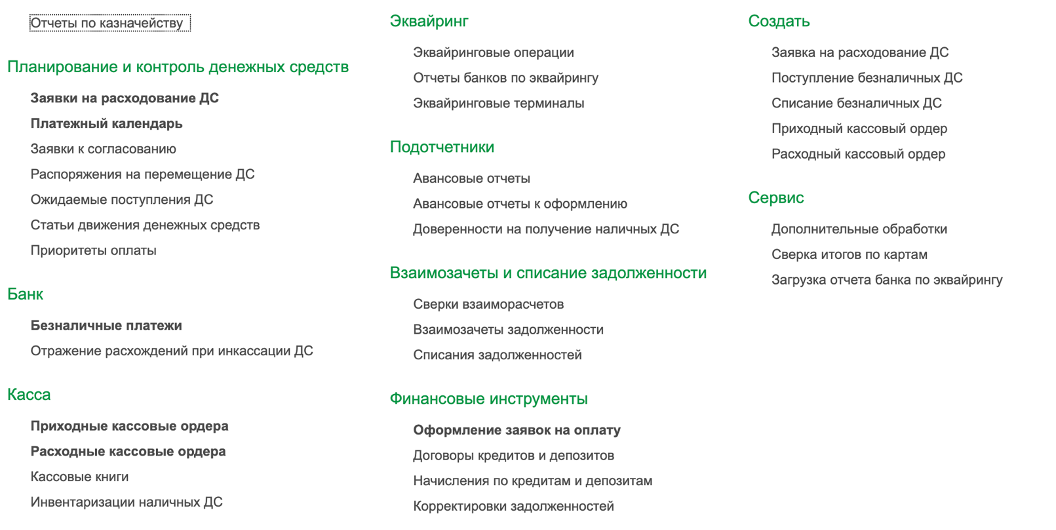
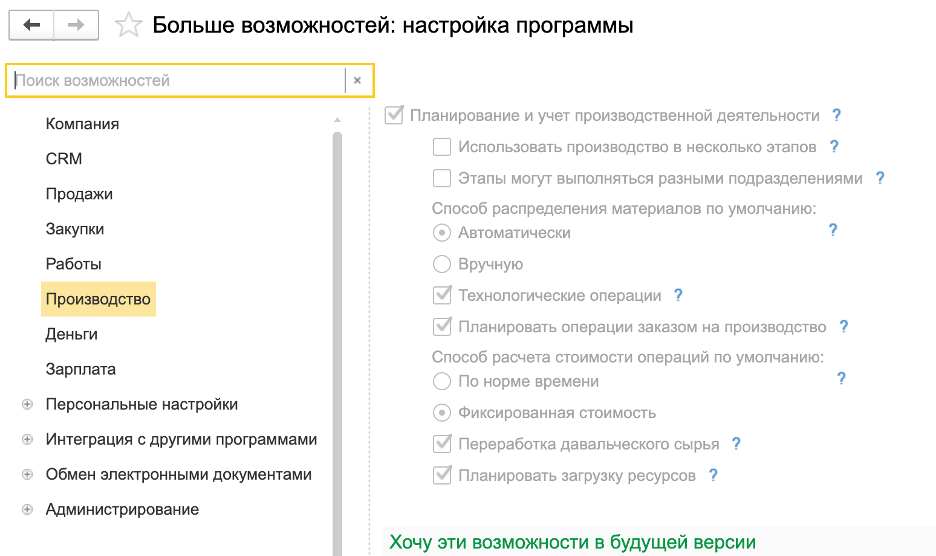
Вот пример того, где закон Фиттса должен работать, но интерфейс этому препятствует.
Вот пример того, где закон Фиттса должен работать, но интерфейс этому препятствует.

Расстояние между пунктами действительно визуально транслирует информацию как единый блок, облегчая задачу группирования для мозга, но нечетко выделенные расстояния между заголовком и пунктами вводят в заблуждение.

Также не нужно забывать об одном важном элементе – интерлиньяже (расстоянии между строками) – оно должно быть не слишком маленьким для удобного чтения и восприятия информации.
Вот хороший пример соблюдения всех канонов интерлиньяжа в системе 1С.:

Теория близости на практике разработки интерфейса должна работать так, что внутренние и внешние элементы интерфейса расположены и взаимосвязаны таким образом, чтобы пользователь мог достичь своей цели как можно быстрее.
Оперируя и применяя закон близости в контексте визуального восприятия важно не ошибиться с определением расстояний для объектов в каждом отдельном случае и предвосхитить, как данный посыл будет считываться пользователями. Каждое обновление и любая новая функция интерфейса должны быть сразу апробированы пользователями, ведь любое изменение может нарушить гармонию расположения функциональных элементов и изменить направление пользовательского пути не в лучшую сторону.
Оперируя и применяя закон близости в контексте визуального восприятия важно не ошибиться с определением расстояний для объектов в каждом отдельном случае и предвосхитить, как данный посыл будет считываться пользователями. Каждое обновление и любая новая функция интерфейса должны быть сразу апробированы пользователями, ведь любое изменение может нарушить гармонию расположения функциональных элементов и изменить направление пользовательского пути не в лучшую сторону.